18.ติดตั้งแชท Facebook Messenger บนเว็บไซต์ของคุณง่าย ๆ ด้วยตัวเอง
30 April 2020
เมื่อสร้างเว็บไซต์เรียบร้อยแล้ว สิ่งที่ขาดไม่ได้เลยคือ การเพิ่มช่องทางการติดต่อ เพื่อให้ลูกค้าสามารถสอบถามข้อมูลเพิ่มเติมได้ ซึ่งวิธีที่ง่ายที่สุด คือการใส่ข้อมูลติดต่อของบริษัทไว้บนหน้าเว็บ ไม่ว่าจะเป็น Email, เบอร์โทรศัพท์ หรือโซเชียลมีเดีย (Social Media)
อย่างไรก็ตามวิธีข้างต้นก็ยังไม่สะดวกที่สุด เพราะลูกค้าจะต้องนำข้อมูลติดต่อที่อยู่บนเว็บไซต์ไปติดต่อเองอีกที
แต่วันนี้เรามีวิธีที่ง่ายกว่านั้น สำหรับผู้ใช้ที่ใช้เว็บสำเร็จรูป Wewyn สามารถเพิ่มช่องทางการติดต่อ โดยการเชื่อมกับ Facebook Messenger ได้แล้ว
สามารถดูขั้นตอนการติดตั้งได้จากคู่มือติดตั้งแชท Facebook Messenger ด้านล่างนี้
- ลงชื่อเข้าสู่ระบบ Facebook (Login)
- เข้าไปที่เพจของคุณ (หากยังไม่มีเพจบน Facebook ให้สร้างเพจก่อน)
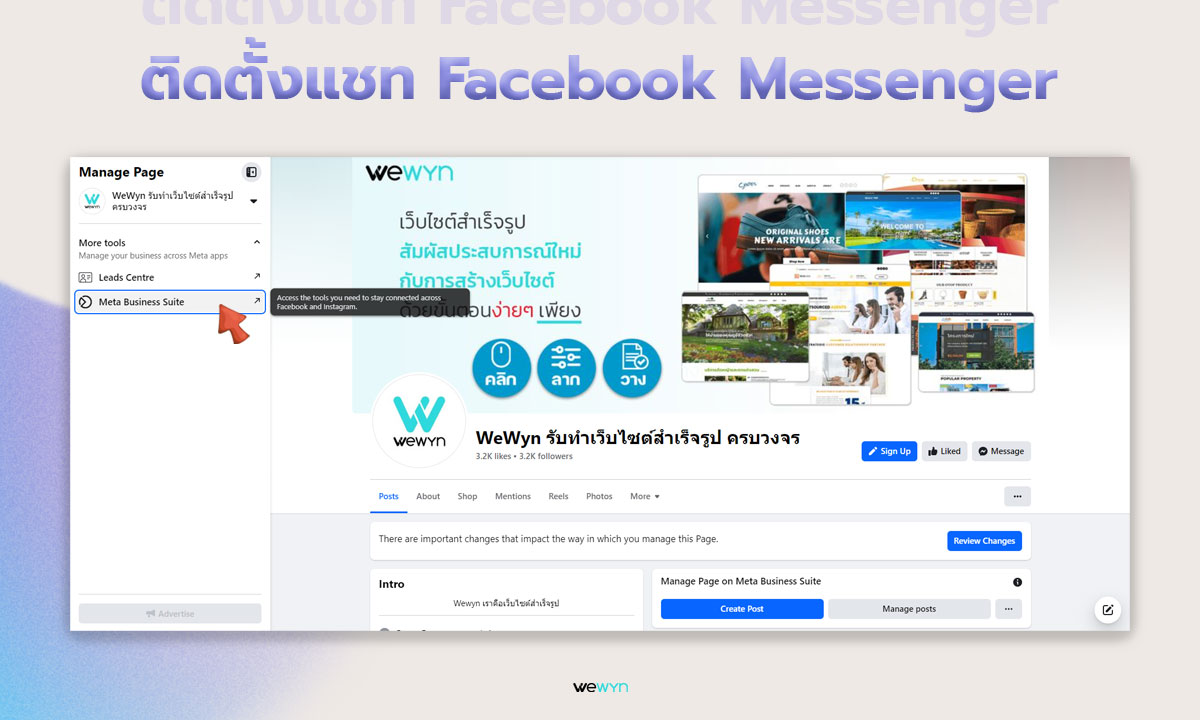
- เมื่อเข้ามาที่เพจแล้วไปที่ More Tools >> Meta Business Suite

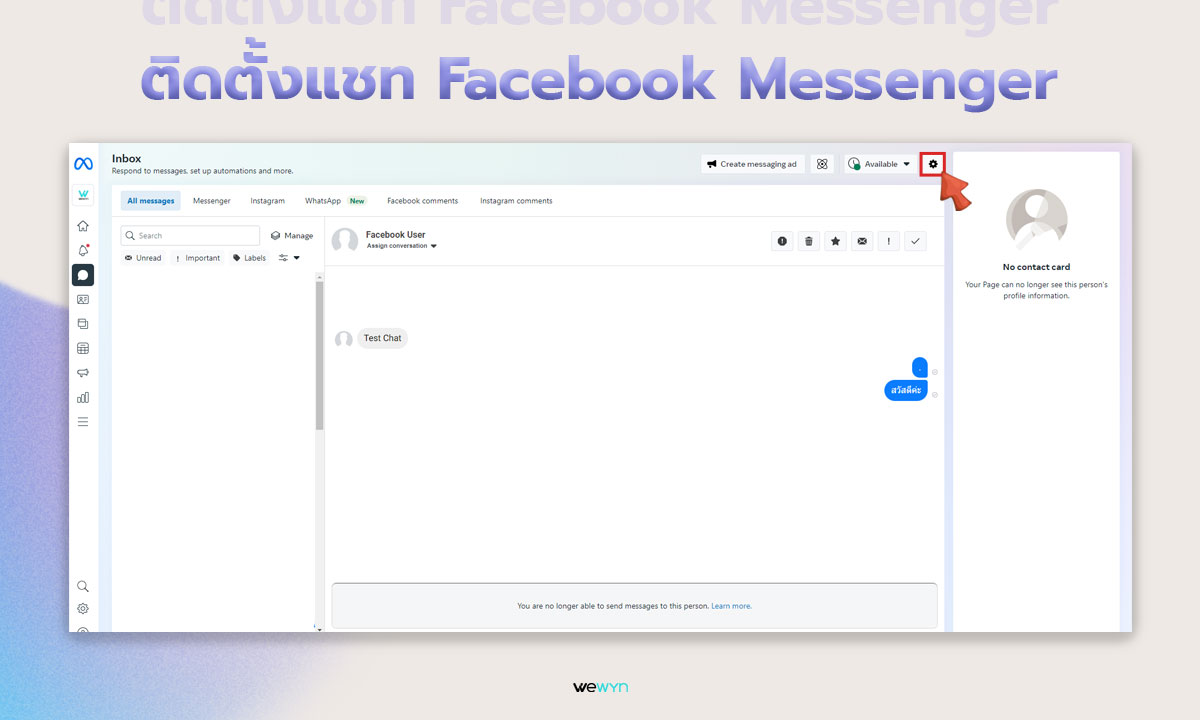
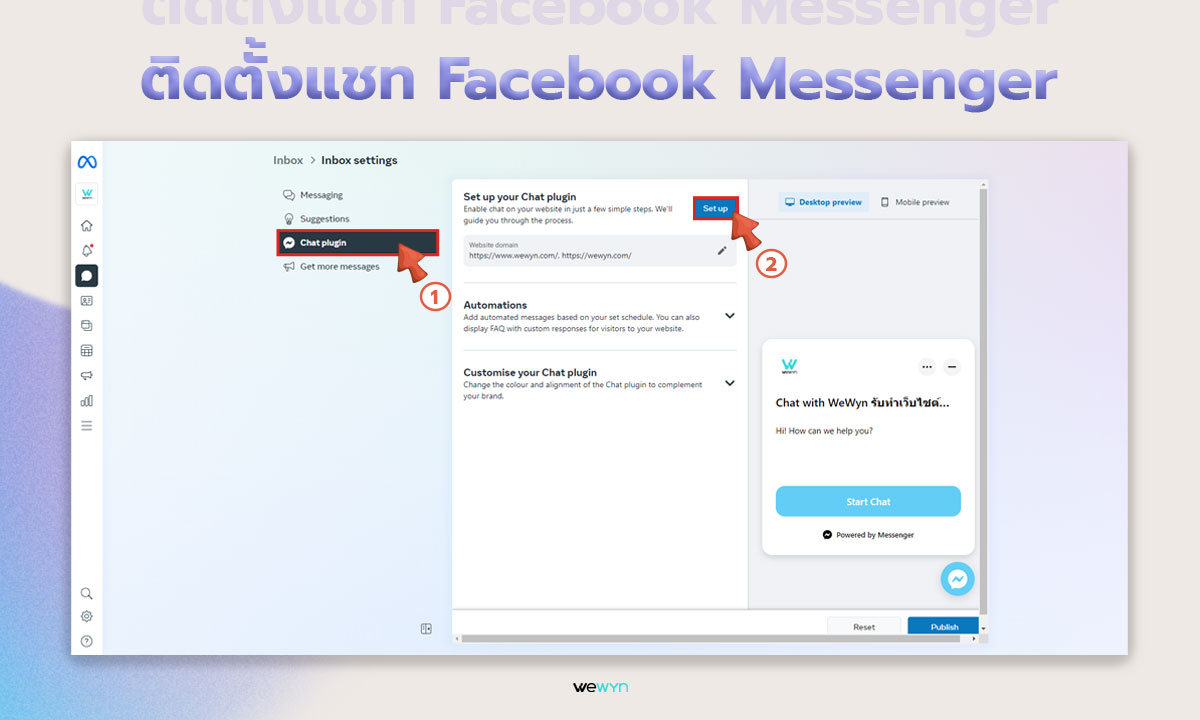
- เลือก Inbox ในแท็บเมนูด้านซ้าย แล้วเลือก Settings (ตามรูปภาพด้านล่าง)

- ใน Inbox Settings ให้เลือก Chat Plugin แล้วคลิกที่ Set up เพื่อตั้งค่า Messenger

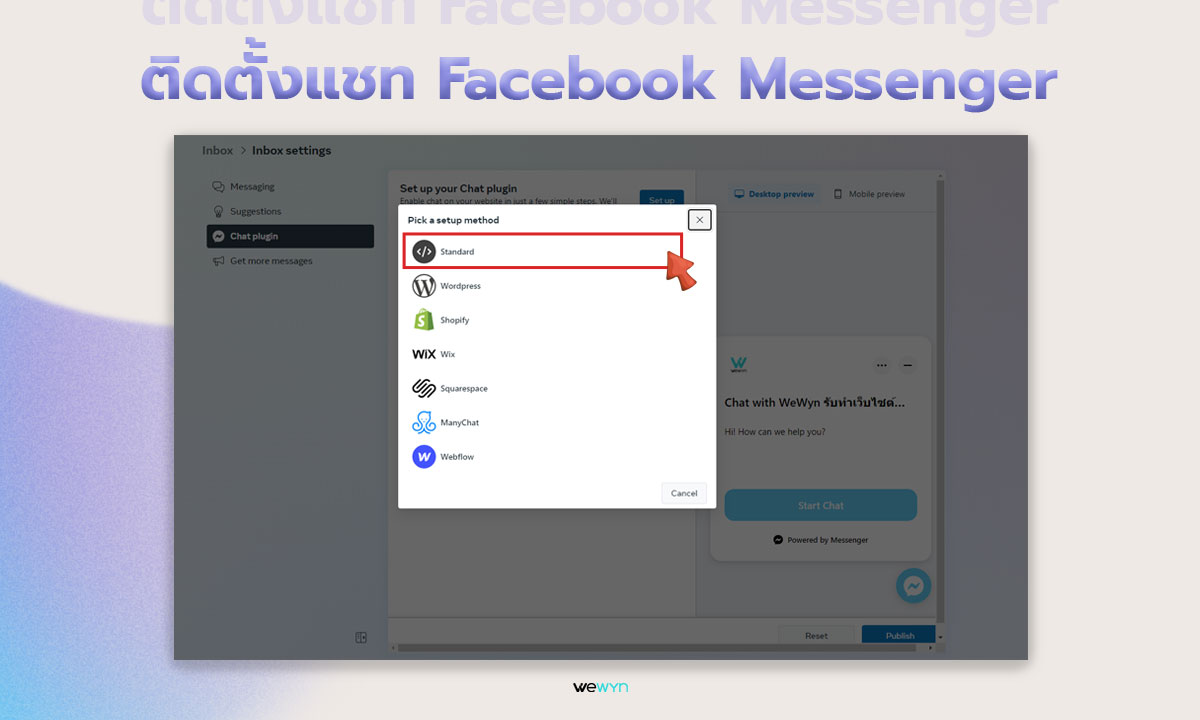
- หลังจากนั้นจะมีกล่องให้เลือกวิธีการตั้งค่า เลือก Standard

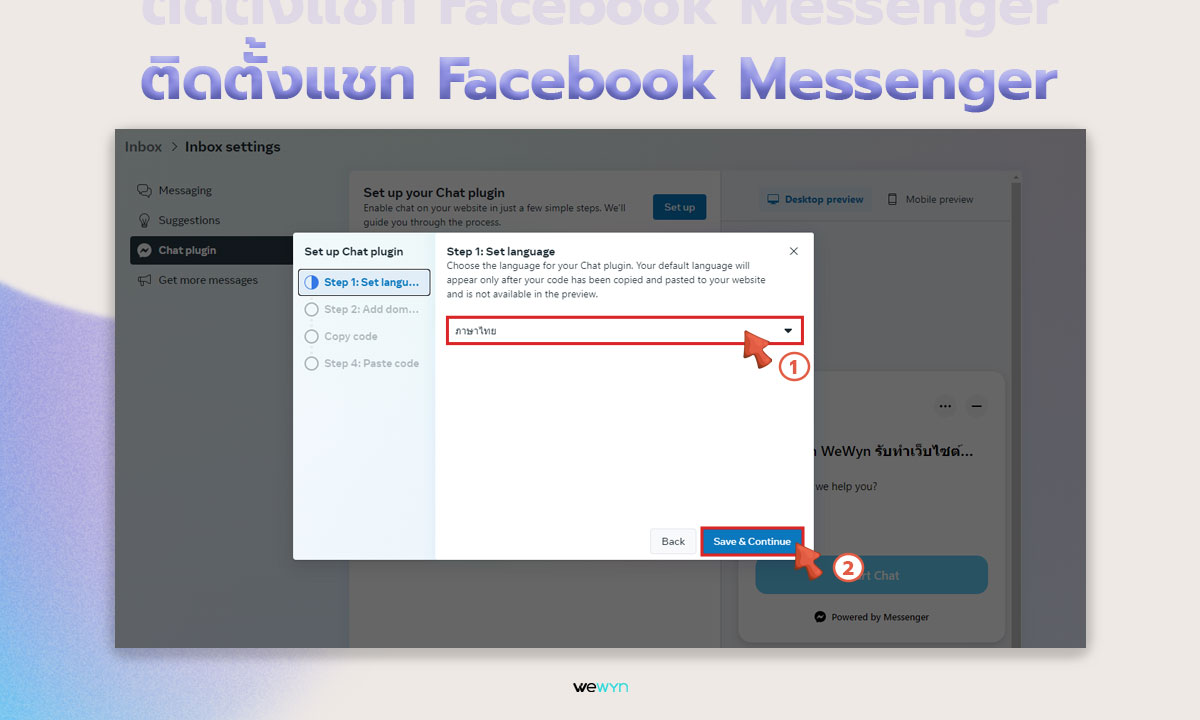
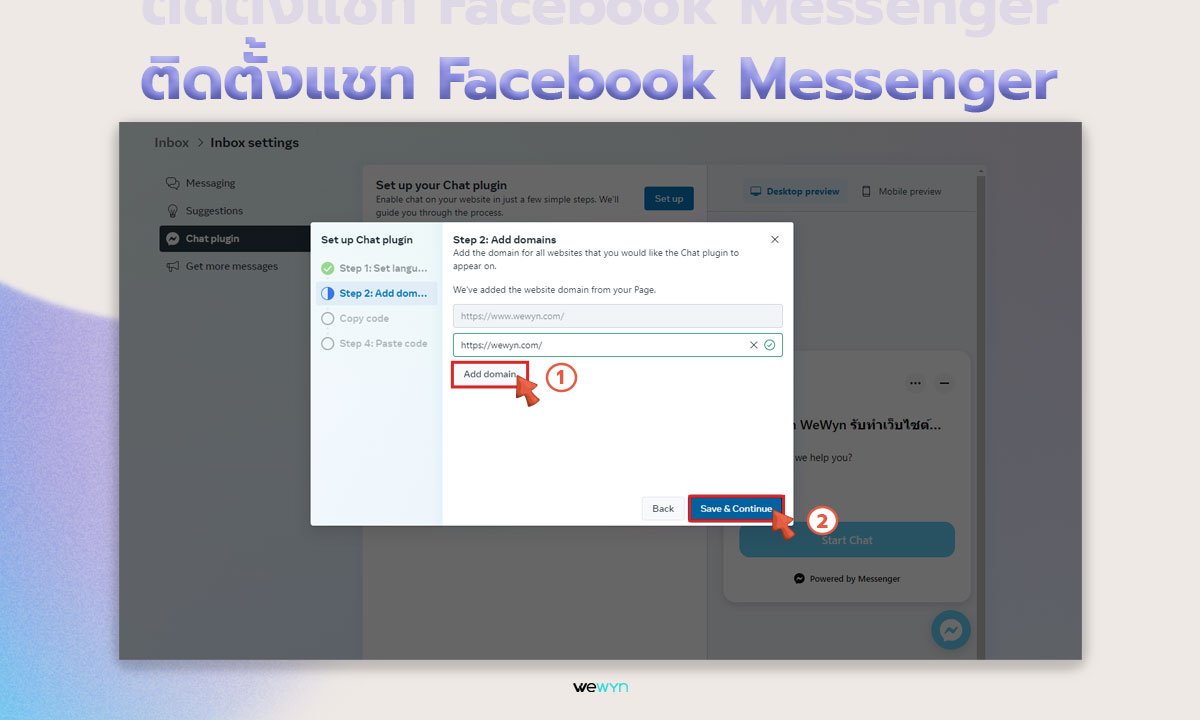
การตั้งค่าปลั๊กอินแชทของ Facebook จะมีอยู่ 4 สเต็ปด้วยกัน
- Step 1 : เลือกภาษา แล้วเลือก Save & Continue

- Step 2 : เพิ่มโดเมน ด้วยการเลือก Add domain แล้วเลือก Save & Continue

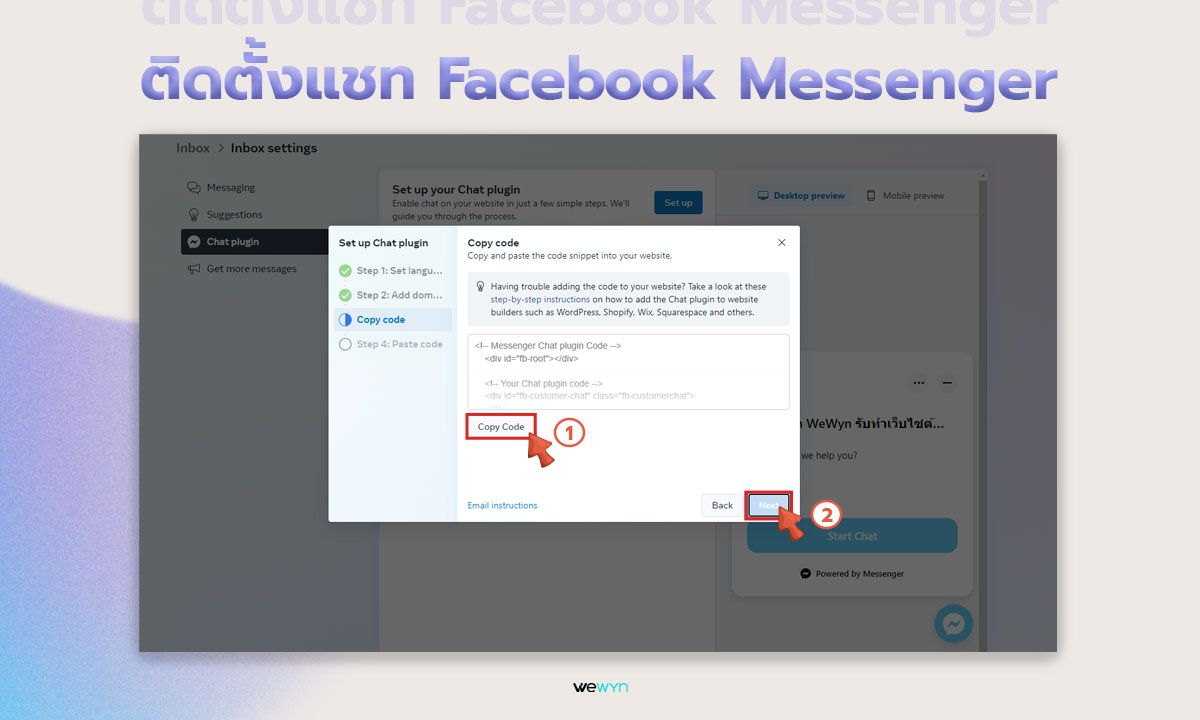
- Step 3 : คัดลอกโค้ดไปใสบนเว็บไซต์ คลิกที่ Copy Code หลังจากนั้นเลือก Next

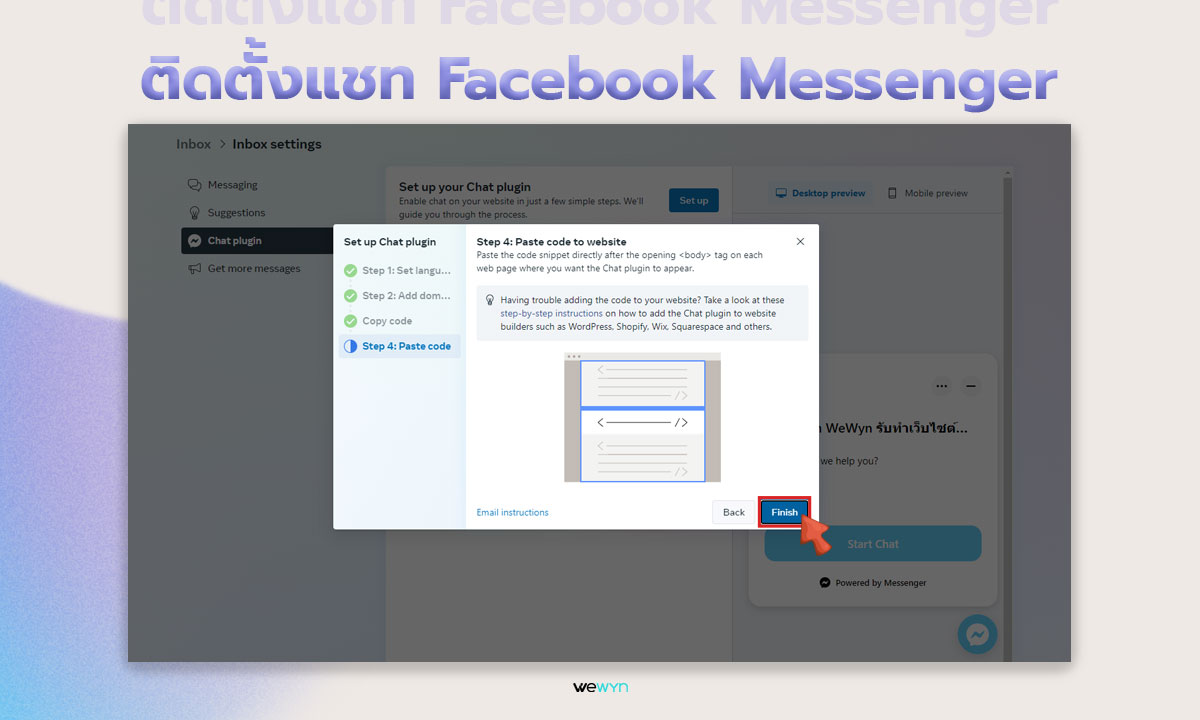
- เลือก Finish
คุณสามารถวางโค้ดบนหน้าเว็บไซต์แต่ละหน้าที่คุรต้องการให้ปลั๊กอินแชทปรากฏ

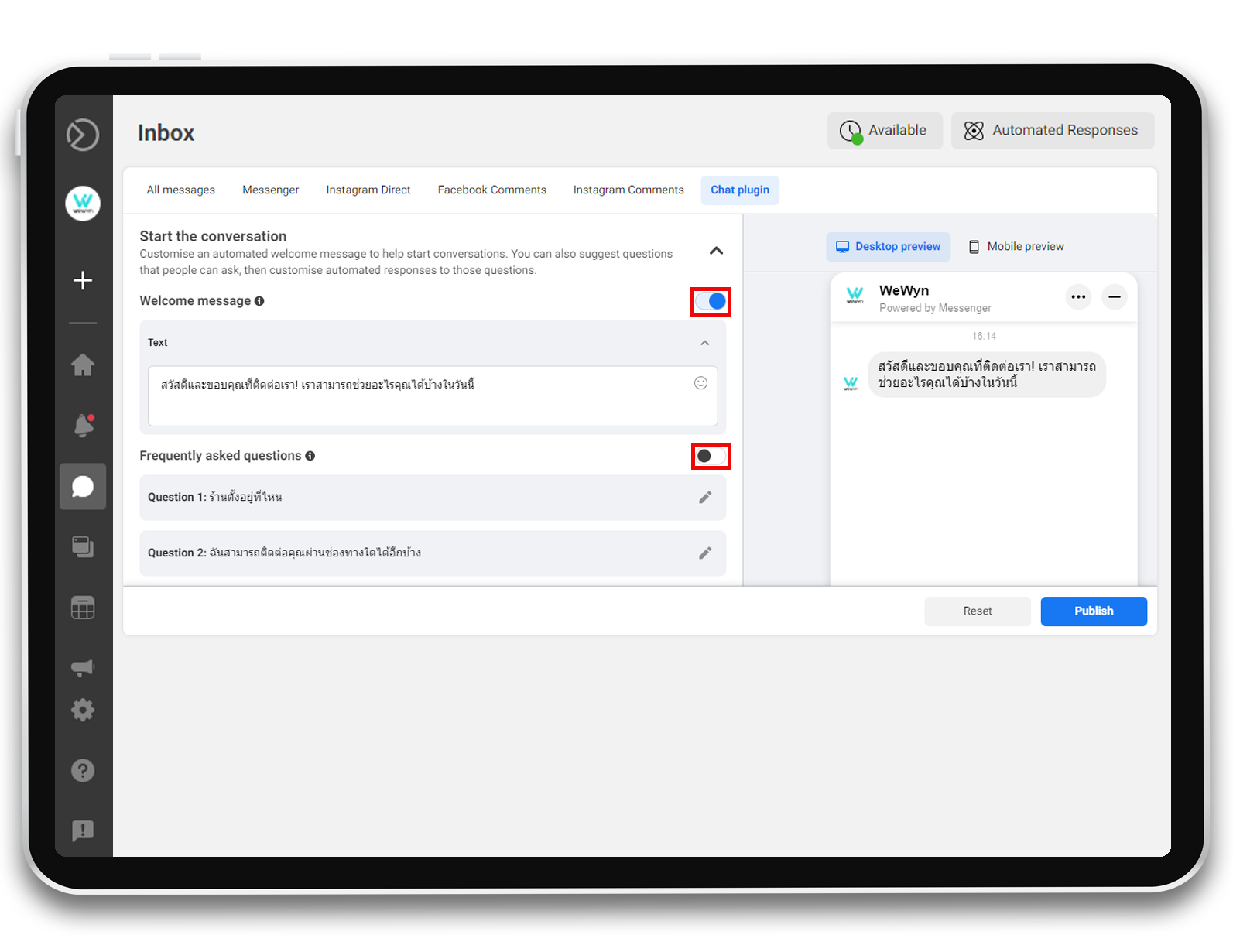
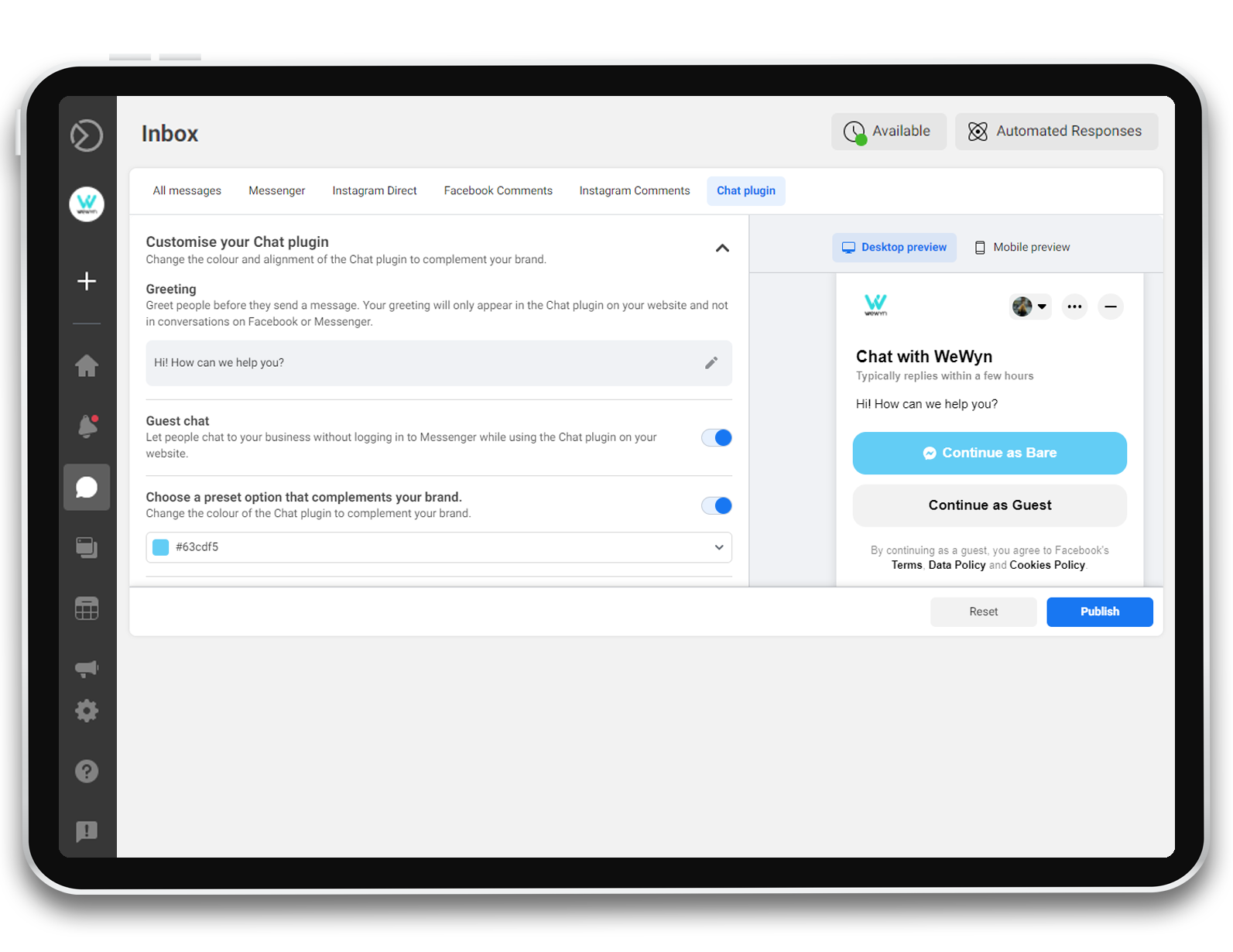
นอกจากนี้คุณยังสามารถ คุณสามารถเพิ่มการตอบกลับอัตโนมัติและปรับแต่งแชทที่จะปรากฎบนเว็บไซต์ได้ดังนี้
- เพิ่มการตอบกลับอัตโนมัติ โดยการสร้างข้อความต้อนรับหรือตั้งค่าคำถามที่พบบ่อย ได้ที่ “Start the conversation”

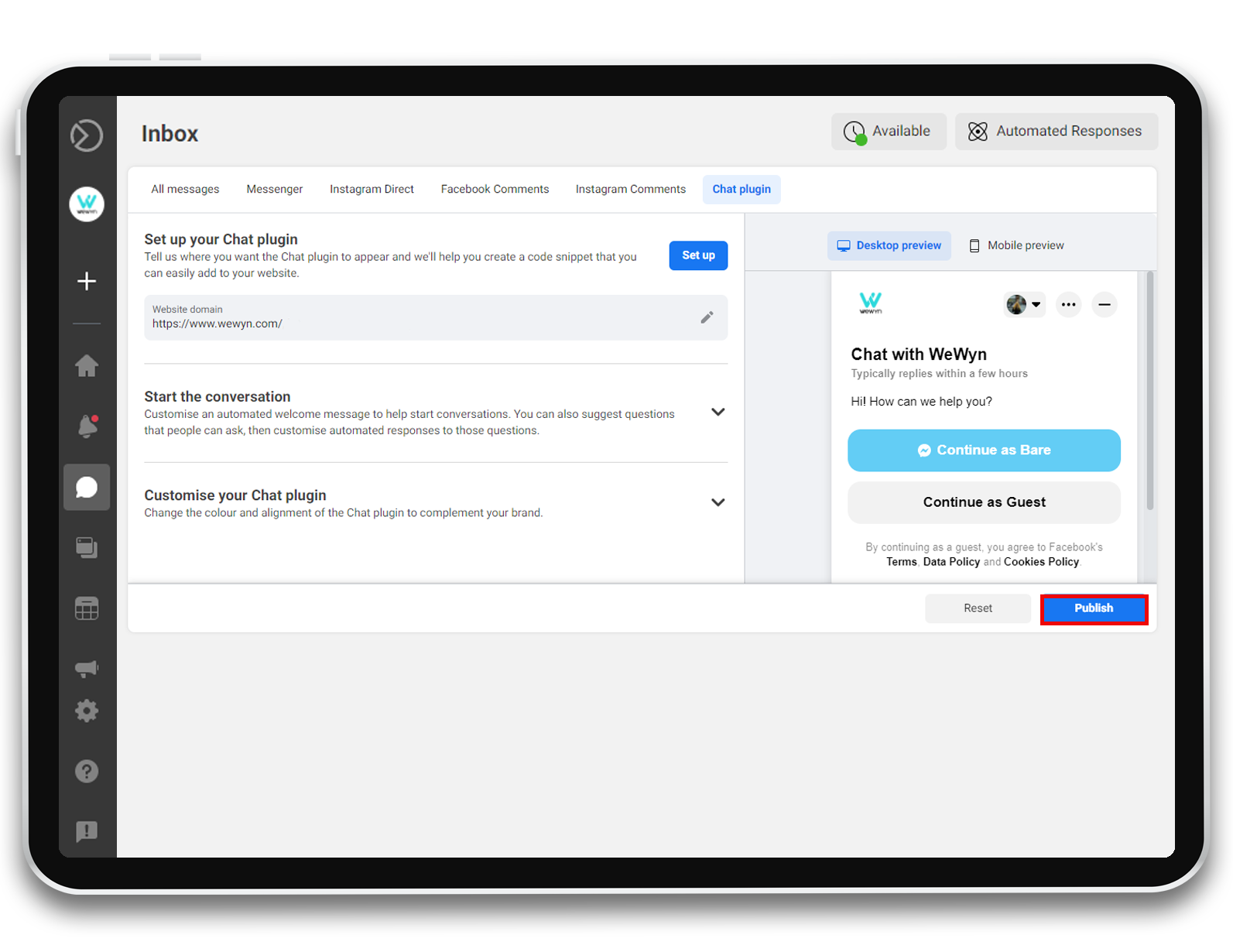
- ปรับแต่งตัวเลือกแชทของคุณที่จะปรากฎบนเว็บไซต์ได้ โดยปรับแต่งการตั้งค่าสีแชท การจัดตำแหน่ง และอื่น ๆ ได้ที่ Set up your Chat plugin
- เมื่อเสร็จแล้วคลิกที่ Publish


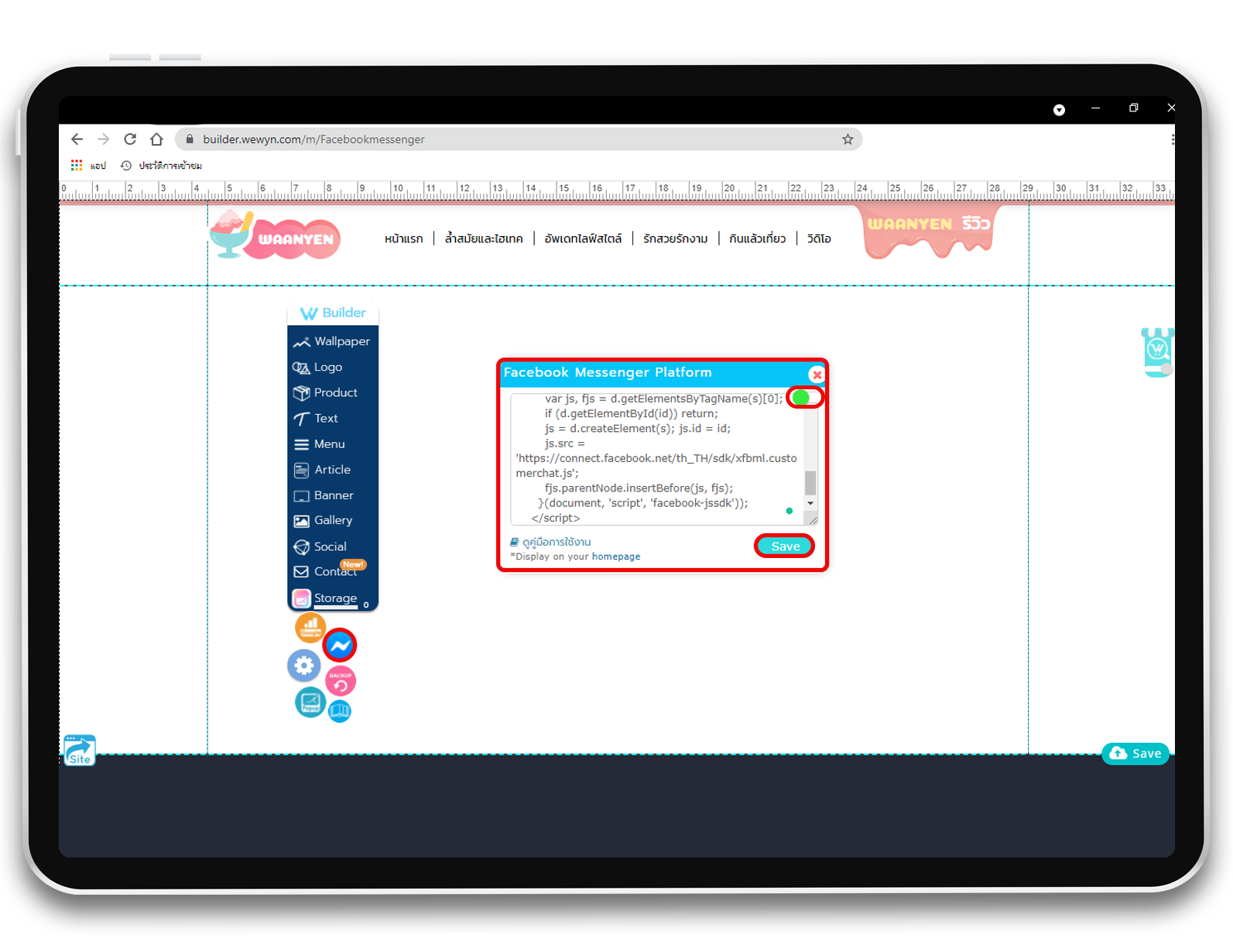
ตัวอย่าง : วิธีเพิ่ม Messenger ไปยังเว็บไซต์ของคุณ บน Wewyn
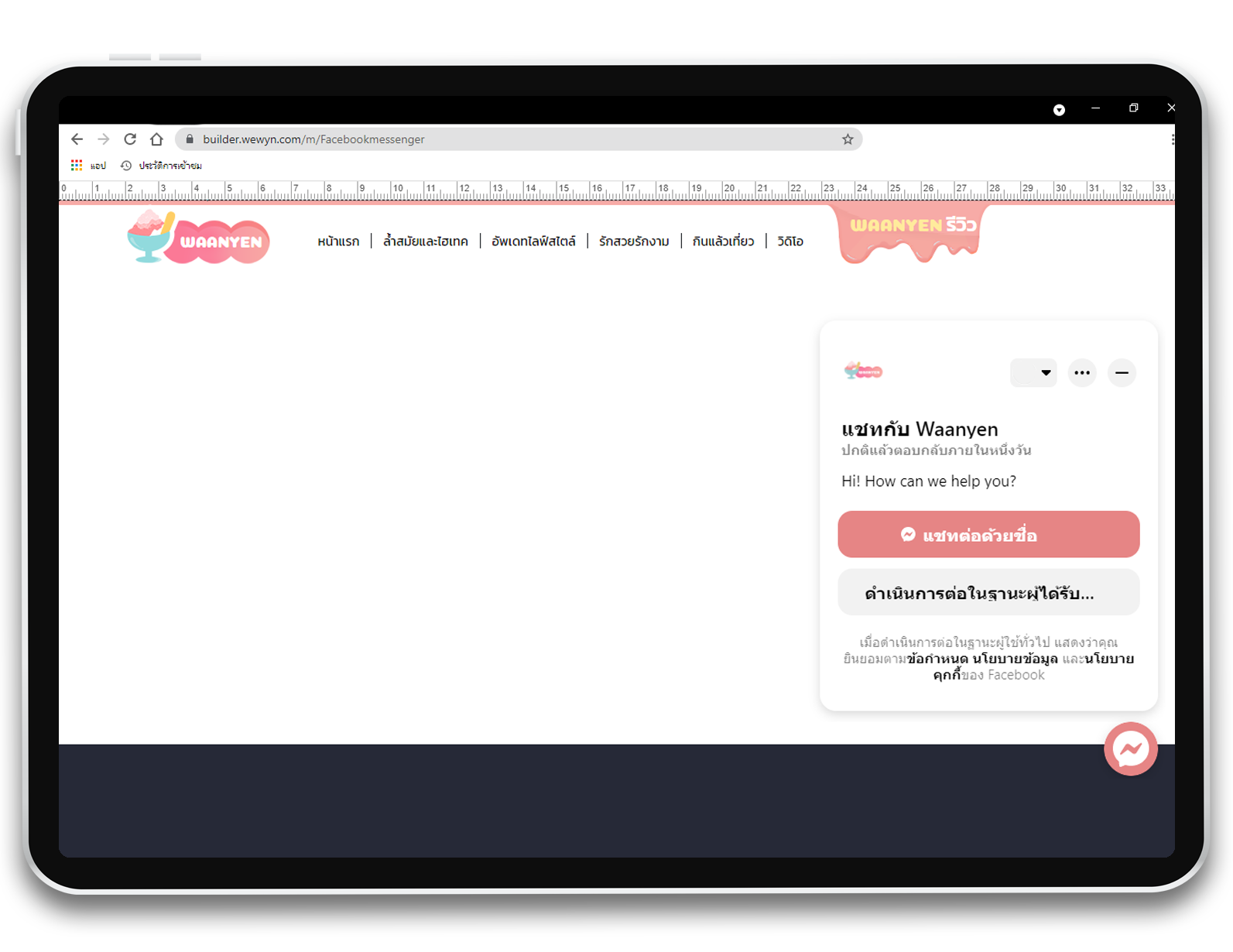
คลิกที่ไอคอนตั้งค่าหรือฟันเฟือง แล้วไปที่ไอคอน Messenger นำ Code ที่ได้คัดลอกมาจาก Facebook วางในช่องสี่เหลี่ยม แล้วกดเลื่อนจากวงกลมสีเทาให้เป็นสีเขียวแล้วกด Save เพียงเท่านี้เว็บไซต์ของคุณจะมีแชท Facebook Messenger แล้ว